いろいろ link rel= stylesheet href= style.css type= text/css 765660-Fungsi link rel= stylesheet type= text/css href= style.css
All you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style A quick example Here's an example Copy and paste the following HTML into a fileGet code examples like "css link rel stylesheet" instantly right from your google search results with the Grepper Chrome ExtensionLink the HTML document to the CSS document with the type of link below NOTE If the class name is same as the HTML tag, then you may or may not put a dot before the class name in the external CSS document eg the class , can have the external CSS bellow

Css Not Being Applied In Pages Github Pages Github Support Community
Fungsi link rel= stylesheet type= text/css href= style.css
Fungsi link rel= stylesheet type= text/css href= style.css-2 Eksternal CSS Eksternal CSS adalah kode CSS yang ditulis terpisah dengan kode HTML Eksternal CSS ditulis disebuah file khusus yang berekstensi css Sebagai contoh, saya akan membuat sebuah file bernama stylekucssBerikut ini cuplikan isi file stylekucssThe type attribute specifies the media type of the linked document/resource The most common value of type is "text/css" If you omit the type attribute, the browser will look at the rel attribute to guess the correct type



Link Js To Html Link Css And Js Files With An Html File Dev Community
The preload value of the element's rel attribute lets you declare fetch requests in the HTML's , specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in This ensures they are available earlier and are less likely to block the page's render, improving performanceThe preload value} or with an inline style on the element itselfWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML
Defer load CSS When you are serious about speeding up your website and your web pages require large CSS scripts to load you can't escape defer loading the larger parts of these scripts to optimize the CSS delivery Defer loading a CSS script gives you the ability to load CSS files after your web page (the DOM) has fully finished loadingIf the style sheet is a linked style sheet, the value of its attribute is its location For inline style sheets, the value of this attribute is NULL This property is readonly in Firefox, Opera, Google Chrome, and Safari, and it is read/write in Internet ExplorerFor televisions handheld for handheld devices (small screen, like pda's, celphones) all for all output devices Examples HTML
Account Log in to your AudioThing account to access installers and licenses for all of your plugins products If you are not registered yet, please click hereThe type attribute specifies the media type of the linked document/resource The most common value of type is "text/css" If you omit the type attribute, the browser will look at the rel attribute to guess the correct typeThe element creates a link between your HTML document and an external resource The rel attribute specifies the relationship between the two documents Search engines may also use the information in the 'rel' attribute to determine how to index or display the page Claire Broadley


Docs Citrix Com En Us Citrix Adc Downloads Optimization Rule Sample Pdf



Types Of Css Tutorialbrain
The value of type is a media type, formerly known as a MIME type Example Usage The most common value of type is perhaps text/css, which is used when linking to an external stylesheet You can specify any media type listed in the IANA Media Types listTo be sure the stylesheet file been loaded, right click the chrome and in the menu select "inspect element" option At the bottom of the browser will appear developer tool window on the top of this window click the "resources" tab that will display all the resources of your html file (like stylesheets, images etc) try to search for missing stylesheet, if it exsist in the list the problem isDefinition and Usage The media attribute specifies what media/device the target resource is optimized for This attribute is mostly used with CSS style sheets to specify different styles for different media types The media attribute can accept several values


How To Link A Css Stylesheet To An Html Document Using Notepad Quora



Cascading Style Sheets Css
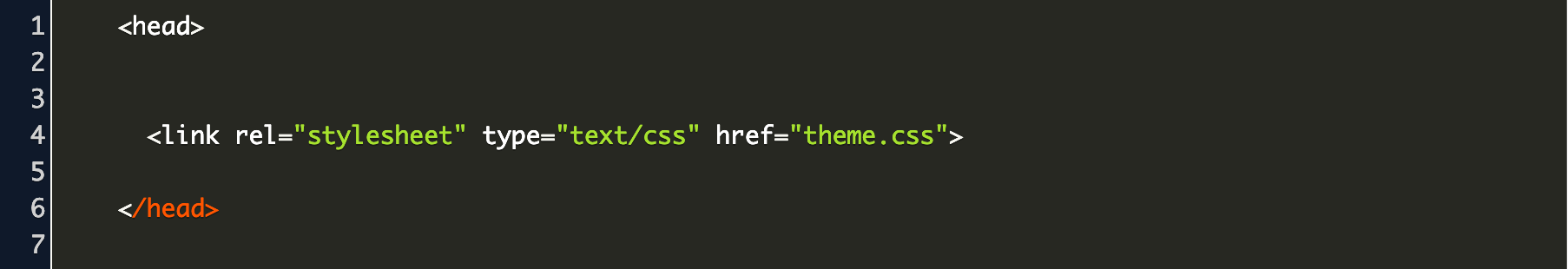
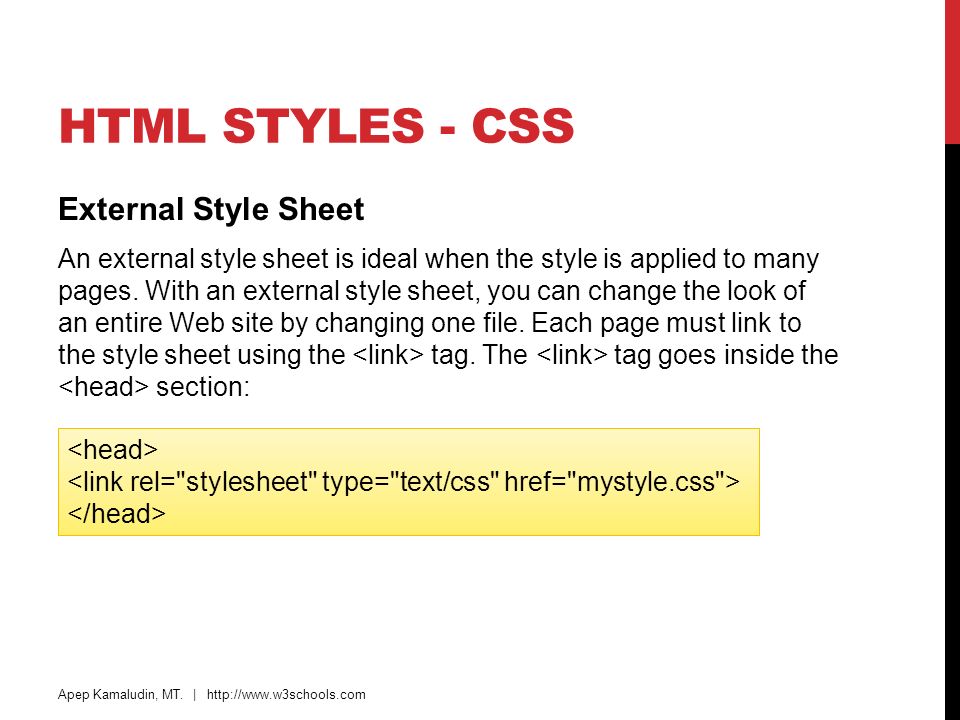
Define the style rules for the text elements such as fontsize, color, fontweight, etc Define each element either as a block, inline or list element, using the display property of CSS Identify the titles and bold them Linking XML with CSS In order to display the XML file using CSS, link XML file with CSS嵌入一个样式表 一个样式表可以使用STYLE元素在文档中嵌入 STYLE元素放在文档的HEAD部分。必须的TYPE属性用于指定媒体类型,LINK元素也一样。'Cascading Style Sheets' (CSS) allow you to define styles, layouts and spacing separate from the content which should be styled The CSS information is typically contained in an external file Other code, eg, an HTML page, can reference to the CSS file for its layout information


Link Rel Stylesheet Type Text Css Href Mystyle Css Please How Is This Used Sololearn Learn To Code For Free


Http Www Santarosa Edu Wgreen1 Public Html Html Class Handouts Week6 Pdf
The link tags should typically be placed in the head of the document (see example below) You may link to more than one style sheet if necessary To do this you include a separate link tag for each style sheet The href attribute of the link tag contains a URL or path to the style sheet to link to This is similar to the href of an anchor tag and may be either an absolute or relative pathDefinition and Usage The tag defines the relationship between the current document and an external resource The tag is most often used to link to external style sheets The element is an empty element, it contains attributes onlyTry doing it with code HtmlLink cssLink = new HtmlLink();



Phpstorm Link Rel Stylesheet Href Unexpected Token Stack Overflow



Css Js Compilers Themefusion Avada Website Builder
If your main HTML document is a template, you may wish to pull in different style sheets, depending on the content to be included further down the page I do it by having the following in the~ Remember To Mark The Post (s) That Helped You As The ANSWER ~ Shakti Singh TanwarThis guide explains how to use the Google Fonts API to add fonts to your web pages You don't need to do any programming;



Href Vs Src In Html Dev Community



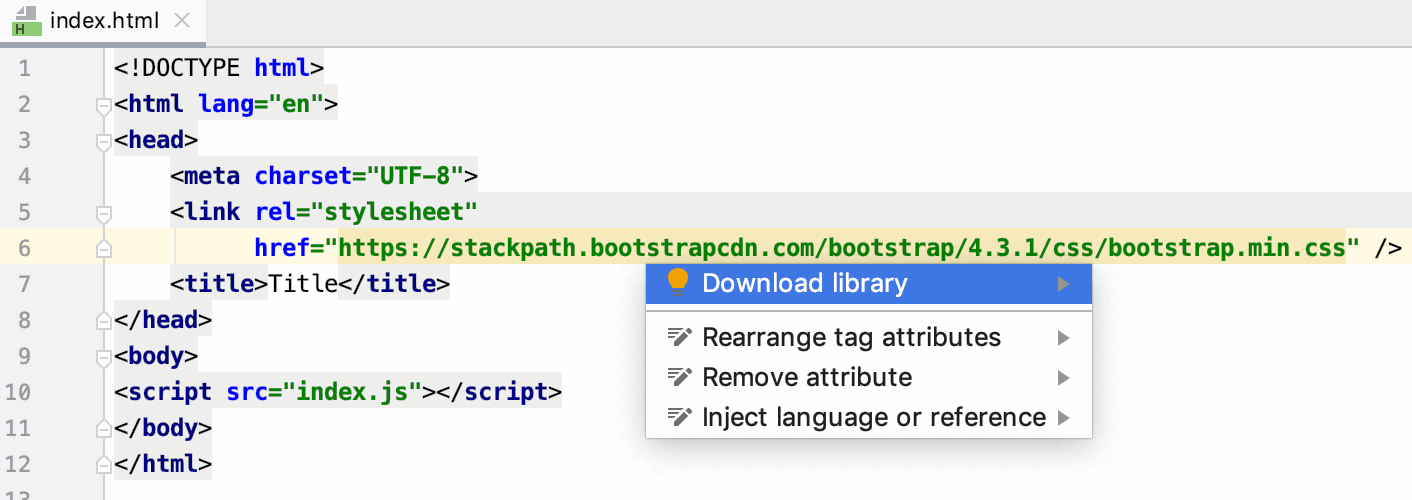
Style Sheets Intellij Idea
Embedding a Style Sheet A style sheet may be embedded in a document with the STYLE element The STYLE element is placed in the document HEADThe required TYPE attribute is used to specify a media typeNice one Chris, but I m finding for the css code for setting the background image based on the screen resolution as for screens smaller than 1800 width, I have to load the full background of 1800px width If trick works I would load the smaller image in small resolution screen ThanksSearch engines may also use the information in the 'rel' attribute to determine how to index or display the page Claire Broadley Claire is seasoned technical writer, editor, and HTML enthusiast



8 Bit Style Css Build Medium Clone In The 90s By Harun Gunes The Startup Medium


Http Web Stanford Edu Group Csp Archived Cs22 Exercises Oldexercises Week4 Css Pdf
During development, I have a mastercss as an alternative stylesheet, then when I'm happy with what I've done, I copy it over the current mastercss It means I have a lot of outdated stylesheets floating around, but I control exactly which ones are currently being called, without making needless requests with every single pageviewAdding JavaScript and CSS (Cascading Style Sheet) file in CodeIgniter is very simple You have to create JS and CSS folder in root directory and copy all the js files in JS folder and css files in CSS folder as shown in the figureLess (which stands for Leaner Style Sheets) is a backwardscompatible language extension for CSS This is the official documentation for Less, the language and Lessjs, the JavaScript tool that converts your Less styles to CSS styles Because Less looks just like CSS, learning it is a breeze



Assigning External Style Sheet Page To Razor Page In Core Web Application Stack Overflow


What Are Two Ways To Link To An External Stylesheet Web Tutorials Avajava Com
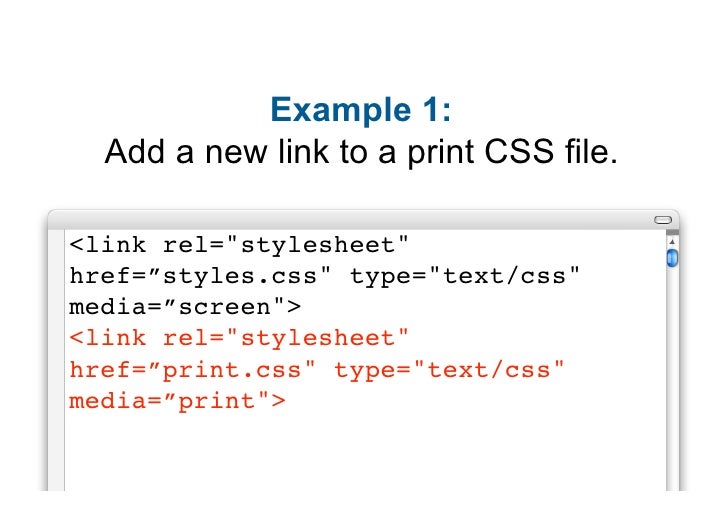
Defer load CSS When you are serious about speeding up your website and your web pages require large CSS scripts to load you can't escape defer loading the larger parts of these scripts to optimize the CSS delivery Defer loading a CSS script gives you the ability to load CSS files after your web page (the DOM) has fully finished loadingThe link will look like this Here's a breakdown of the attributes contained within the link rel — defines the relationship between the file that hosts this command and the file defined in the href attribute The standard value for this attribute is stylesheetThe Benefits Conditional comments can be used to serve additional, versionspecific, CSS to Internet Explorer (IE) — allowing you to deal with inconsistent displays in earlier IE versions in a way that doesn't impact on the display in the better browsers
-Step-15.jpg)


How To Create A Linked Cascading Style Sheet Css 15 Steps



Link Href Style Css Type Text Css Rel Stylesheet
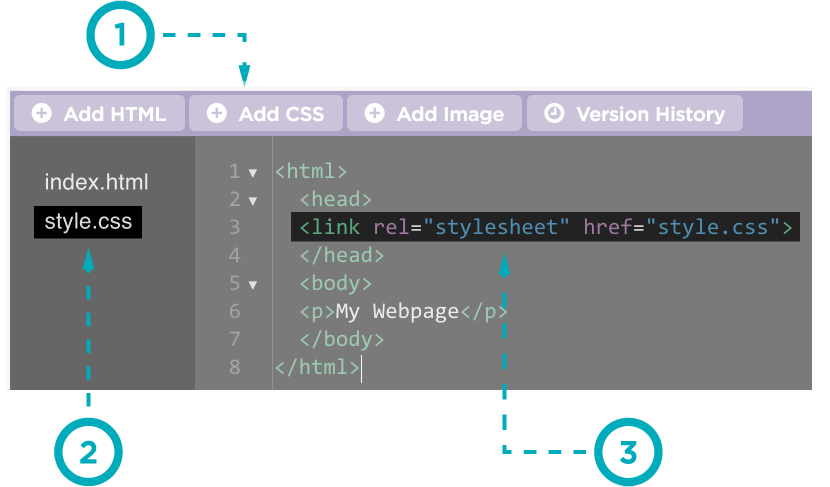
To link a CSS file with your HTML file, you have to write the next script on your HTML file inside the head tag If you have the CSS file in the same folder as your HTML file, you only have to write the name of your CSS file, like this (I recommend having the files in different folders associated by the type)Déclaration d'une feuille de style Les feuilles de style sont un surensemble du langage HTML, cela signifie qu'elle ne sont pas intégrées directement dans les recommandations HTML du W3CBecause "stylesheetcss" is an url in fact you don't set the name of the sheet, but its location !



Cascading Style Sheets Css



Laravel Public Css Stylesheet Stack Overflow
If your sheet is in ME/sheets/mysheetcss and your html in ME/myhtmlhtml, it will be href "sheets/mysheetcss"Because that is actually a part of the linktag and not of the css It specifies what kind of MIME type (Multipurpose Internet Mail Extensions) the linked resource has In this case it is a text document that contains the cssThe tag is placed in the document HEAD The optional TYPE attribute is used to specify a media type text/css for a Cascading Style Sheetallowing browsers to ignore style sheet types that they do not support



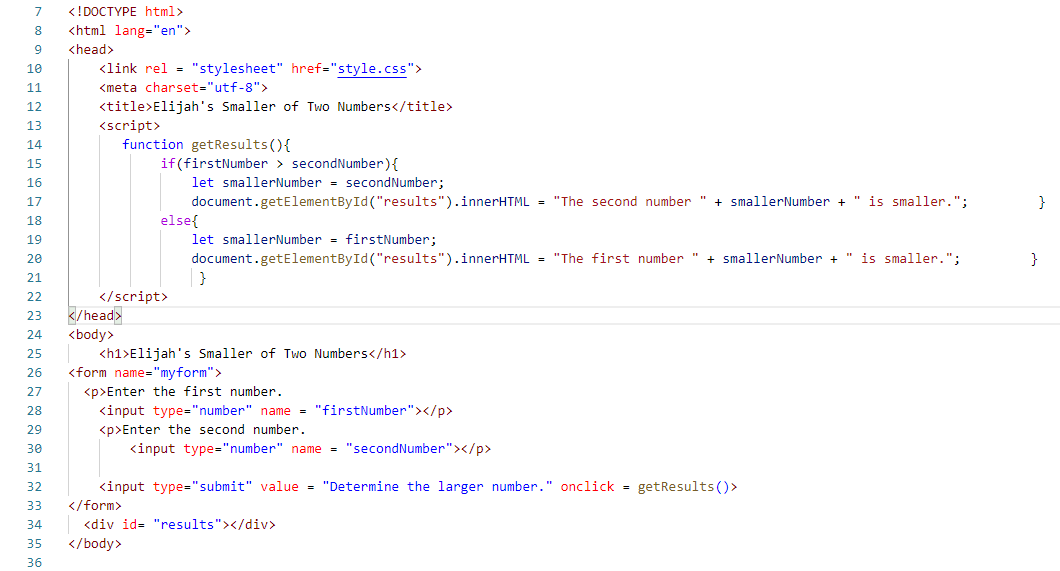
Solved I Am New To Html And Javascript And I Essentially Chegg Com



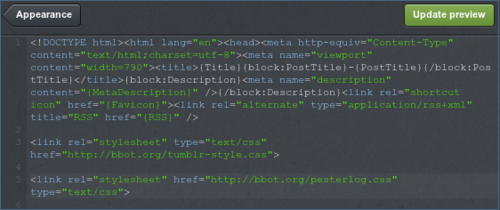
C1qfxugcgy0 How To Use Css To Format Pesterlog Text
The rel attribute defines the relationship that the linked resource has to the document from which it's referenced In most cases, this resource will simply be "stylesheet", which means, notI am developing a website with Coda 2 Everything's fine with the html sheet, and with creating a CSS separate sheet But how do I connect the second with the first?As long as your stylesheet is in the same directory as your html file you need this but href is short for hyperlink reference, you should have seen before ( ), meaning if your stylesheet is called stylecss the link should be



Stylesheet Not Loaded Because Of Mime Type Stack Overflow



How Do I Link The Css File And A Google Font Html Css The Freecodecamp Forum
Remove all styles, except the external style sheet "mystylecss" Hint Remove the internal style sheet, and the inline style CSS Links Exercise 1 Exercise 2 Exercise 3 Exercise 4 Go to CSS Links Tutorial CSS Lists CSS Text Effects Exercise 1 Exercise 2 Exercise 3 Go to CSS Text Effects Tutorial CSS Web FontsAdd a stylesheet link to request the desired web font(s) Style an element with the requested web font, either in a stylesheet cssselector { fontfamily 'Font Name', serif;Quote by W3school href (URL) Specifies the location of the linked document rel Required Specifies the relationship between the current document and the linked document type Specifies the MIME type of the linked document Your html can know your css file with this line


Paint That Page With Css Digital Humanities 101



How To Make A Css Stylesheet In Notepad Turbofuture Technology
Déclaration d'une feuille de style Les feuilles de style sont un surensemble du langage HTML, cela signifie qu'elle ne sont pas intégrées directement dans les recommandations HTML du W3CThe HTML External Resource Link element ( ) specifies relationships between the current document and an external resource This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other thingsWell organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML


Link Type Text Css Rel Stylesheet Href Stylesheet Css Codecademy



Laravel 5 Issues With Linking Css Assets Stack Overflow
When used on a it defines a preferred or an alternate stylesheet Incorrectly using it may cause the stylesheet to be ignored type This attribute is used to define the type of the content linked to The value of the attribute should be a MIME type such as text/html, text/css, and so on



Css Link Rel Stylesheet Code Example



Link Href Style Css Type Text Css Rel Stylesheet



Junction Project Html Css Browser Issue Projects Codecademy Forums



My Mp3 Java Script Cascading Style Sheets



I Need Help With Murach S Javascript And Jquery 3 Chegg Com



How Do I Link The Css File And A Google Font Html Css The Freecodecamp Forum



How To Steal A Websites Background Image Css Tricks


3



Help Html Not Linking To Css Atom Discussion



Link Href Style Css Type Text Css Rel Stylesheet Texte Prefere



Solved Below Is Html Code With Some Css Styles Applied To Chegg Com


Uncg Instructure Com Files Download Download Frd 1



Beginner Concepts How Css Selectors Work Css Tricks



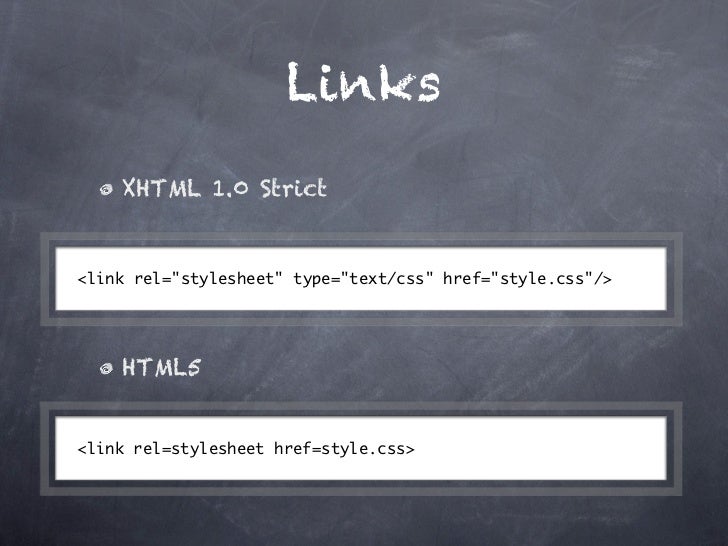
Links Xhtml 1 0 Strict Link Rel Stylesheet


How To Put Css In Html Quora



Starting With Html Css



How To Link Css To Html Document Youtube



How To Link Css To Html Tips Tricks And Examples


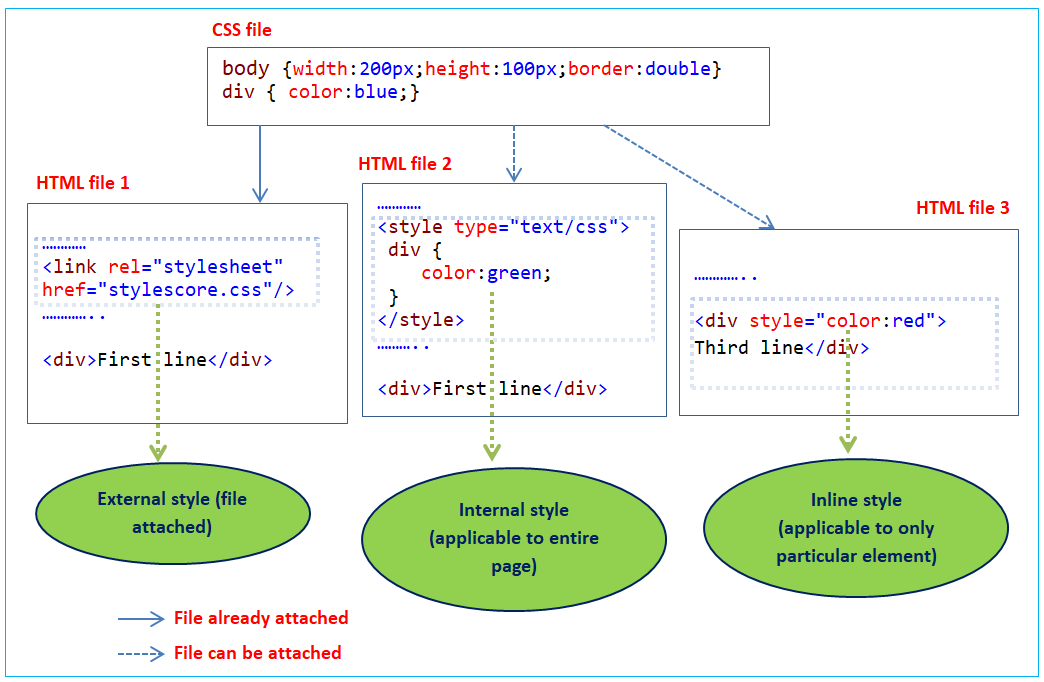
The 3 Main Types Of Css Talia Carpinteri



Code Org Tool Documentation



Link Href Style Css Type Text Css Rel Stylesheet



How To Use An External Style Sheet For Html5 And Css3 Programming Dummies



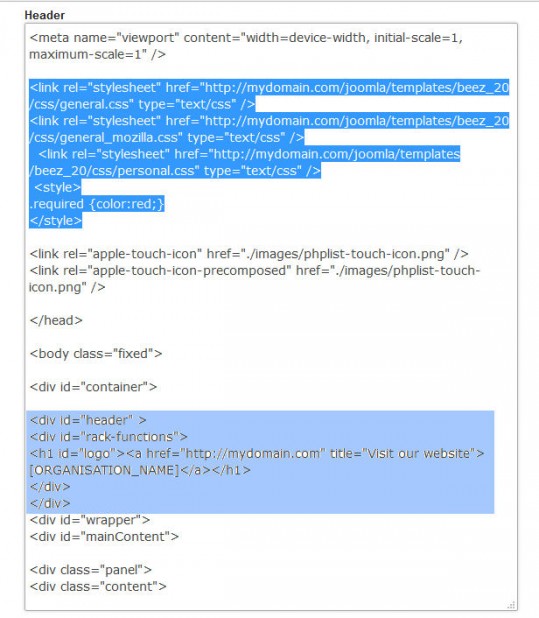
Joomla Custom Phplist Subscribe Page



How To Link Css Into Html Youtube


The 3 Main Types Of Css Talia Carpinteri



Angular Global Css Styles Tektutorialshub



Code Won T Run On My Local Server 15 By Ed Kahara Project Feedback The Freecodecamp Forum



How To Alter Css In An Iframe In A Frameset Stack Overflow


1



Net Core Dynamically Return Style Sheets With Web Api Jamie Bowman



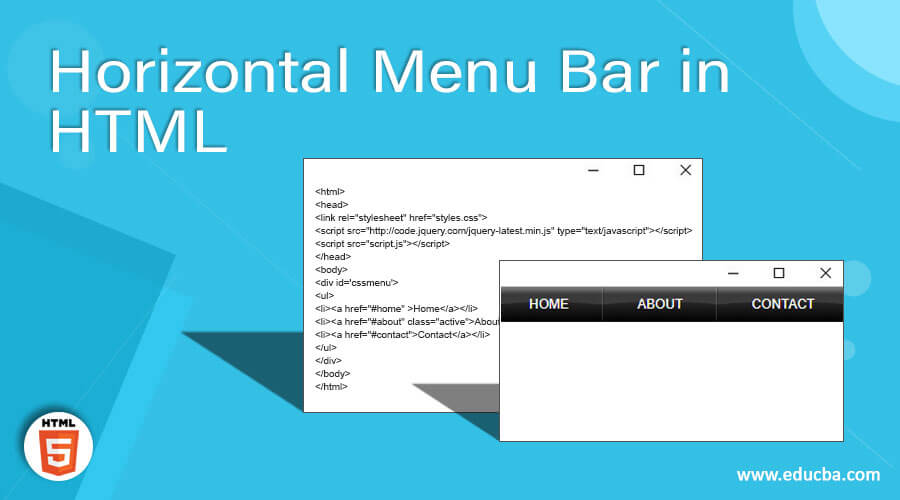
Horizontal Menu Bar In Html Examples Of Horizontal Menu Bar In Html



Codepen Preventing Css Caching



Blocs 4 1 1 Beta Build 3 Blocs Beta Blocs Forum



Link Js To Html Link Css And Js Files With An Html File Dev Community



Po Celou Dobu Zarlivost Kaligrafie Link Rel Stylesheet Href Style Css Richmondfuture Org



Css File Refuses To Link Instead Refers Back To Html Stack Overflow



Css Stylesheet Not Loading Stack Overflow



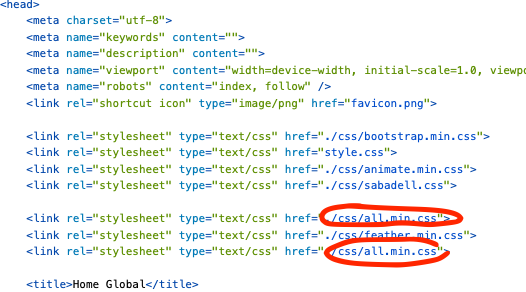
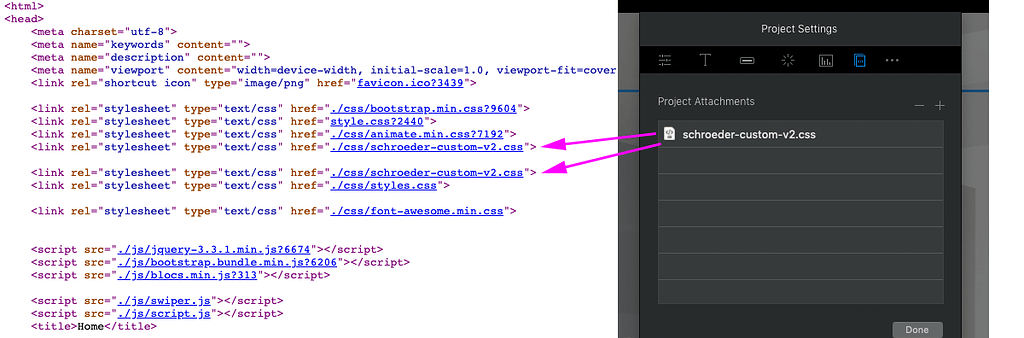
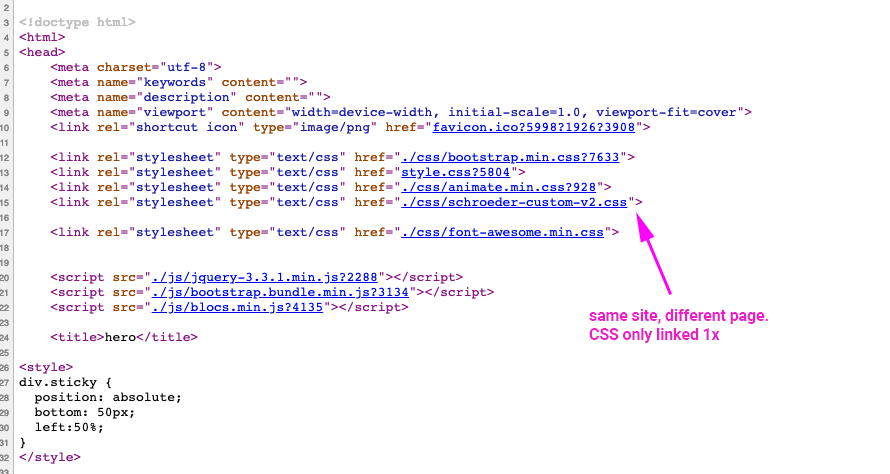
Adding External Css Blocs Adds The Css File 2x In The Header Code General Discussion Blocs Forum



Link Href Style Css Type Text Css Rel Stylesheet



Html Tutorial The Role Of Css



Css Tricks Style Code Blocks


Q Tbn And9gcrtbn14lpkbjctzkr9gpliaat9c0zhemlljb0tzs2fjxo2w2zkm Usqp Cau



Link Href Style Css Type Text Css Rel Stylesheet



How To Link A Style Sheet Css File To Your Html File



Starting With Html Css



Print Css



Link Rel Stylesheet Type Text Css Href Main Css Did Not Work Stack Overflow



Solved My Javascript Doesn T Display On The Browser How Chegg Com



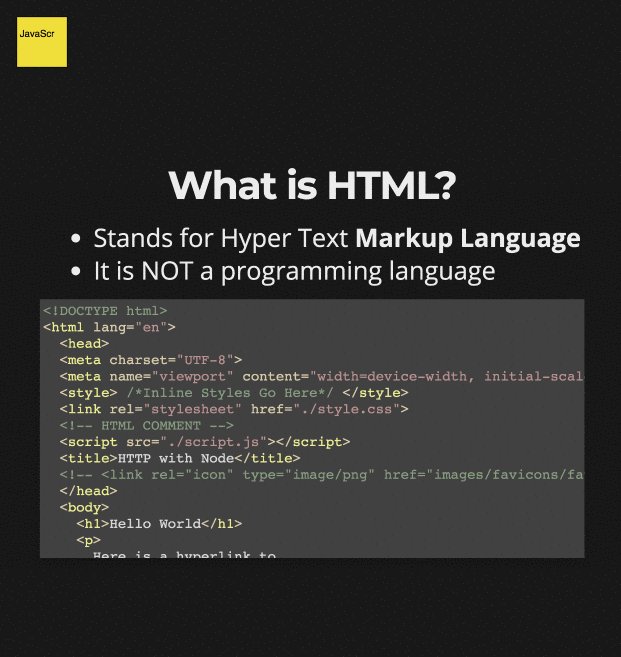
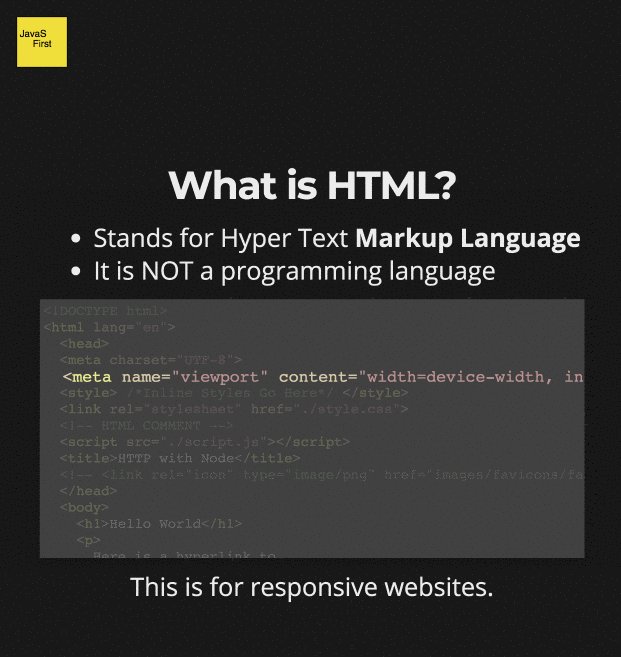
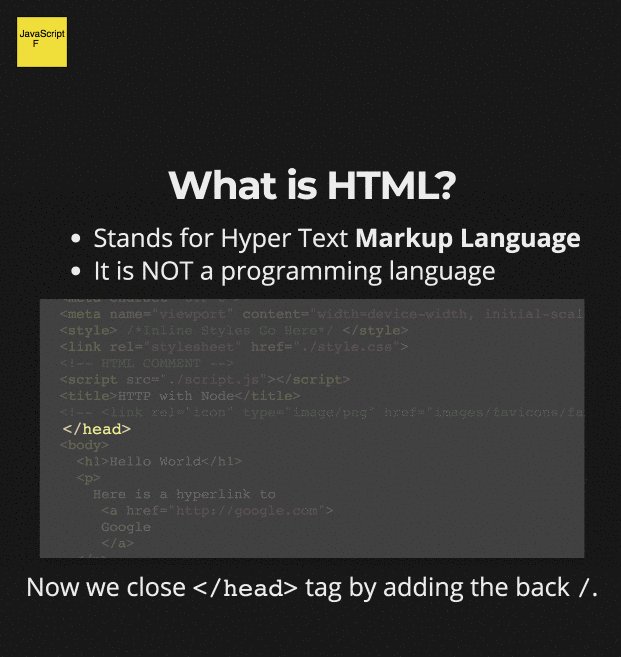
Html Explained In 1 Minute Before I Explain Html I Want To Begin By Hans Mcmurdy Javascript First Medium



How To Integrate A Shared Layout Using Thymeleaf And Use That Layout In All The Html Pages In The Project Stack Overflow



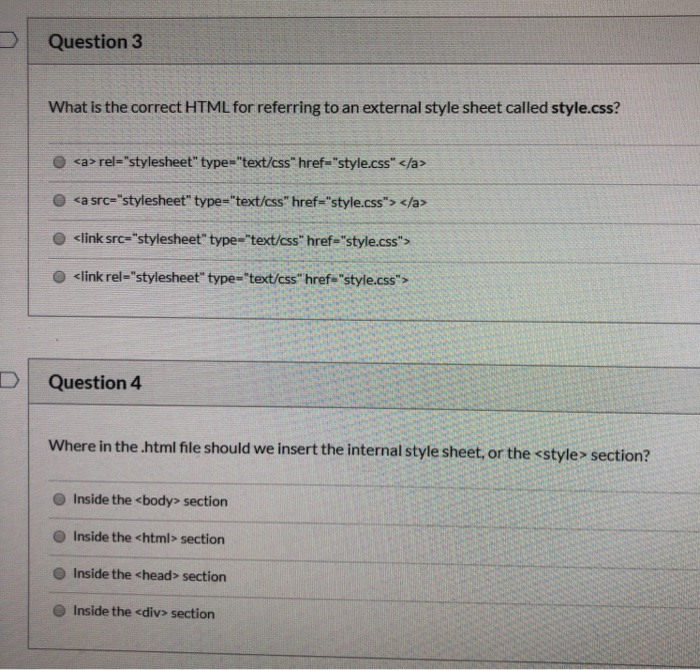
Solved Question 3 What Is The Correct Html For Referring Chegg Com



How To Create A Linked Cascading Style Sheet Css 15 Steps



How To Link Add External Css To Html With Tutorial With Examples Poftut



Import External File Content Into Handlebar Stack Overflow


Tutorial Basic Html 5 Webpage Learn Web Tutorials



Css Not Working In Html Help Please Html Css The Freecodecamp Forum



External Css Stylesheets



How To Configure Webpack With Link In Htmlwebpackplugin Template File Stack Overflow



Learn Basic Css Natasha Lane Design Co



How To Link My Css Js And Image File Link In Django Stack Overflow



I Can T Link External Css Into Html Stack Overflow



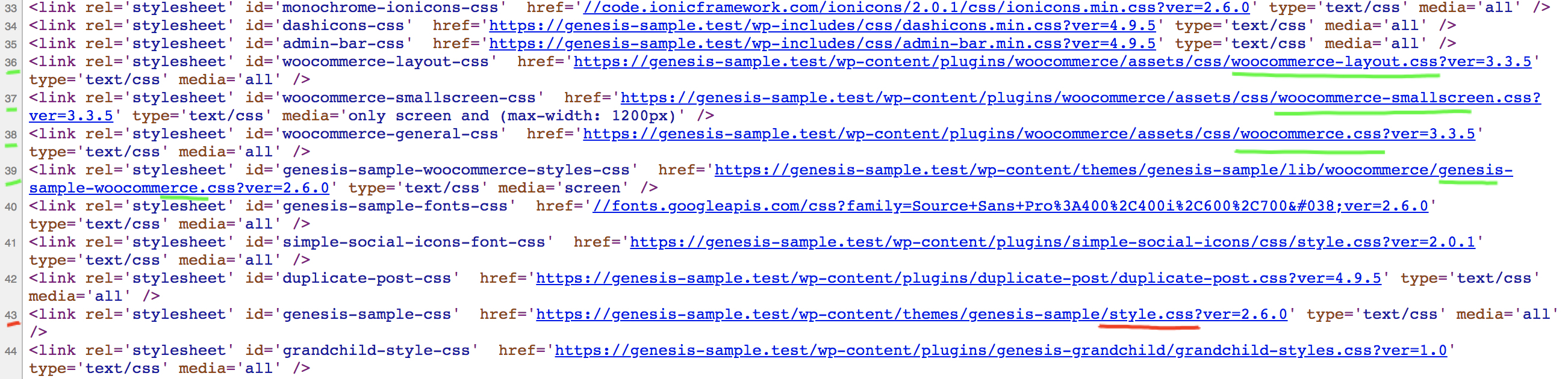
Change Genesis Child Theme Stylesheet Loading Priority



Solved Here The Content Of Script Js And Style Css Does N Chegg Com



Css Styles



Solved I Don T Know Why My Javascript Doesn T Display Up Chegg Com



Css Not Being Applied In Pages Github Pages Github Support Community


3



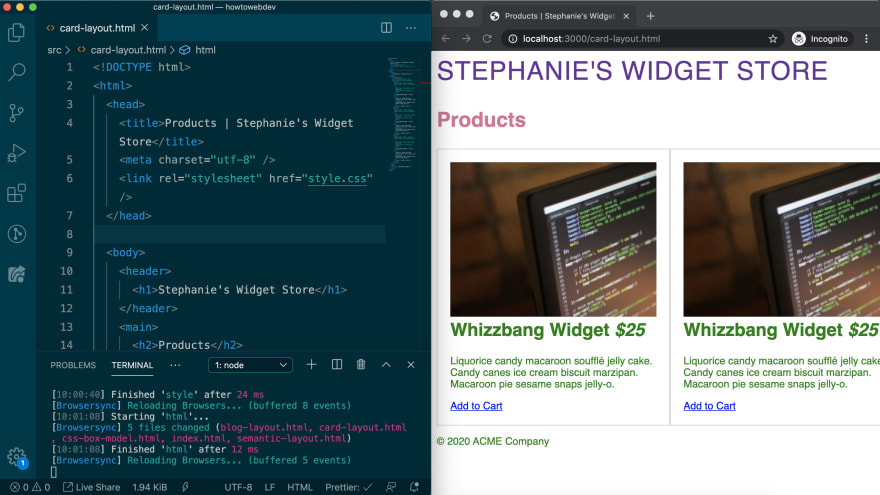
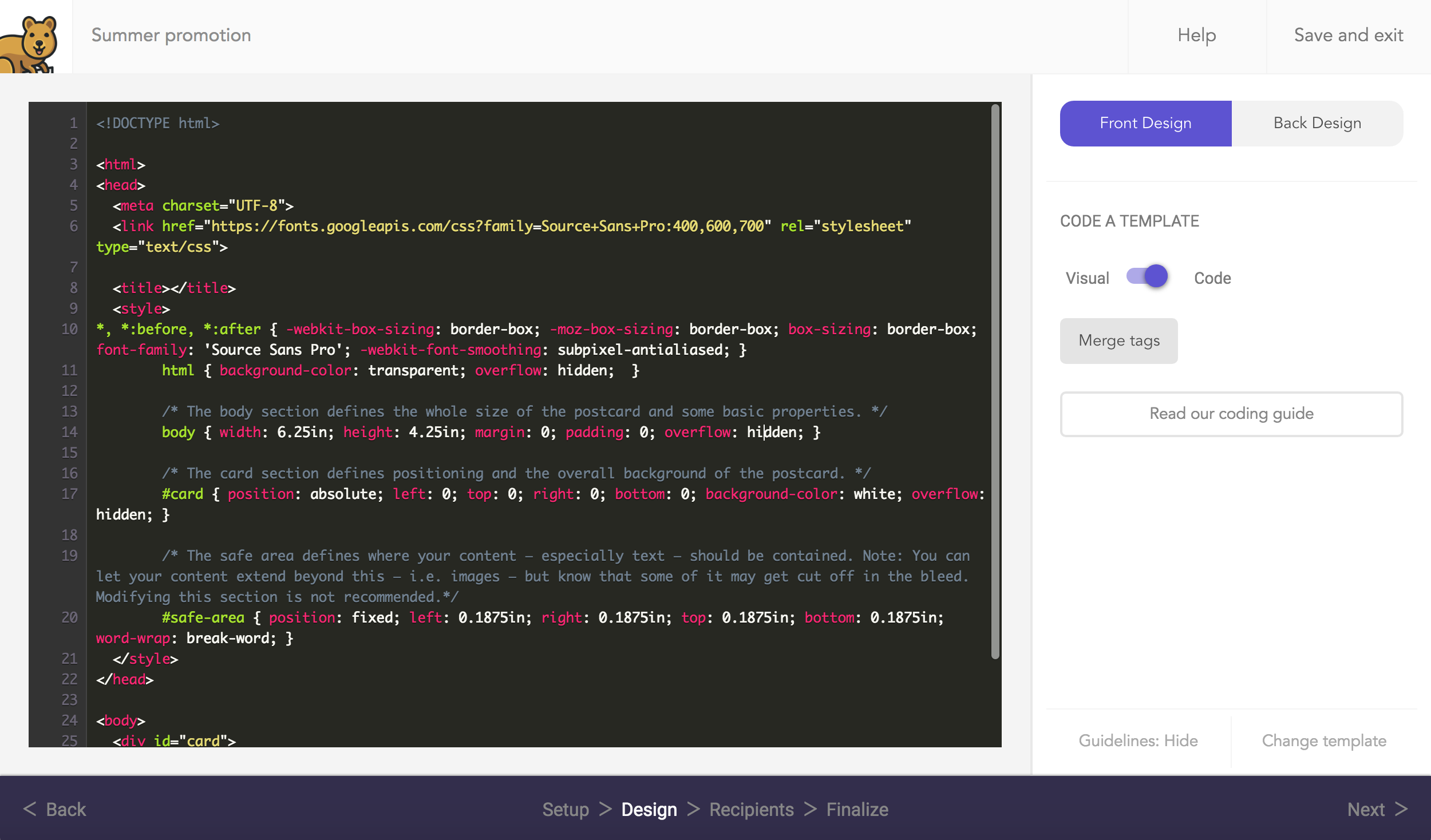
Style A Card Layout With Css Dev Community



Django 1 11 App Can T Find Style Css In Static App Style Css Dir Stack Overflow



Link Js To Html Link Css And Js Files With An Html File Dev Community



How To Link Css Into Html Youtube



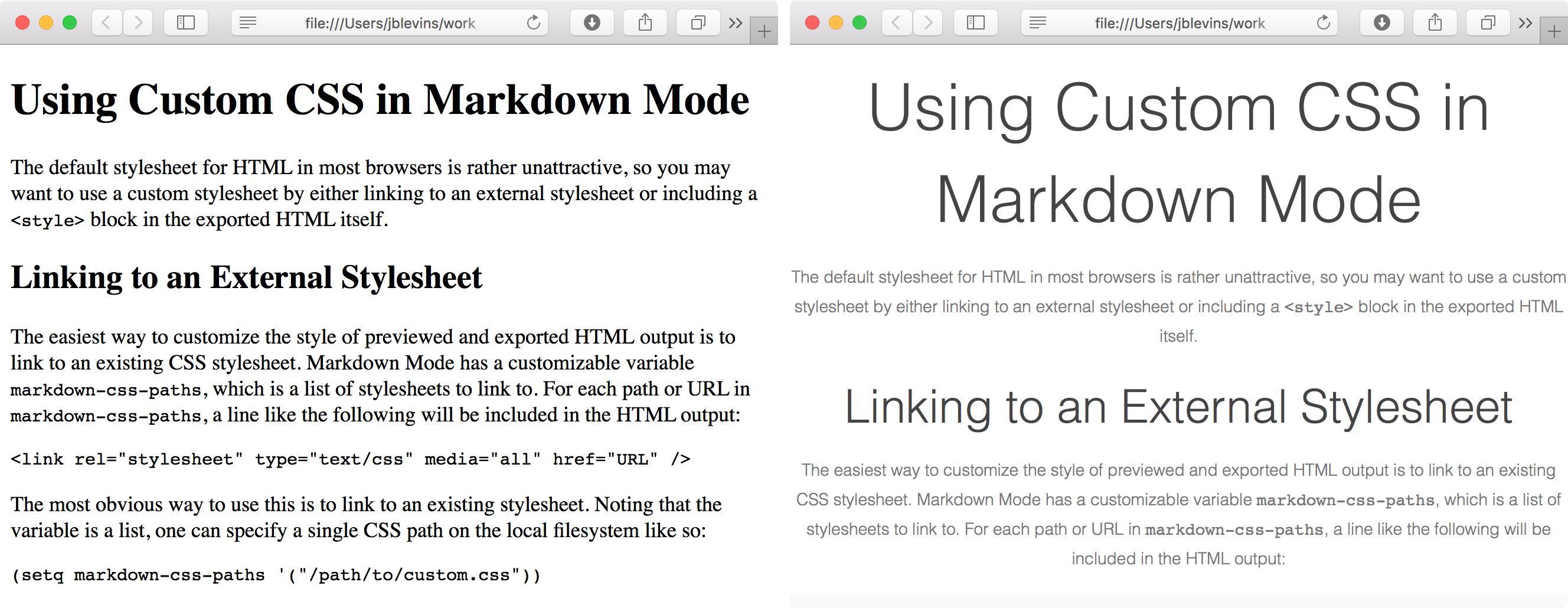
Using Custom Css In Markdown Mode



Html And Css Fundamentals Introduction To Web Development By Mahendra Choudhary Medium



How To Use An External Style Sheet For Html5 And Css3 Programming Dummies



Link Href Style Css Type Text Css Rel Stylesheet


Chapter 5 Styles And Css Web Design Primer



How To Link Add External Css To Html With Tutorial With Examples Poftut



How To Use Conditional Comments To Create Browser Specific Styles In Dreamweaver


コメント
コメントを投稿